How to create page peel/page flip effect on your template
1. Log in to your dashboard--> Design- -> Edit HTML
2. Search "Ctrl+F" and find the following code: </head>. Before him paste the next one:
<style type='text/css'>
img { behavior: url(iepngfix.htc) }
#pageflip {
position: relative;
right: 0; top: 0;
float: right;
}
#pageflip img {
width: 50px; height: 52px;
z-index: 99;
position: absolute;
right: 0; top: 0;
-ms-interpolation-mode: bicubic;
}
#pageflip .msg_block {
width: 50px; height: 50px;
overflow: hidden;
position: absolute;
right: 0; top: 0;
background: url(http://www.wallheaven.com/subscribe.png) no-repeat right top;
}
</style>
<script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
<script type='text/javascript'>
$(document).ready(function(){
//Page Flip on hover
$("#pageflip").hover(function() {
$("#pageflip img , .msg_block").stop()
.animate({
width: '307px',
height: '319px'
}, 500);
} , function() {
$("#pageflip img").stop()
.animate({
width: '50px',
height: '52px'
}, 220);
$(".msg_block").stop()
.animate({
width: '50px',
height: '50px'
}, 200);
});
});
</script>
The red line is the url of the image you want to show. Change it according your requirements.
3.Now search for <body> tag and place the below code after it.
<div id='pageflip'>
<a href='http://feeds2.feedburner.com/ArtisTutorials'><img alt='' src='http://www.wallheaven.com/page_flip.png'/></a>
<div class='msg_block'></div>
</div>
The first red line is for the link to your advertisment, feed etc and the second one is for the peel image.
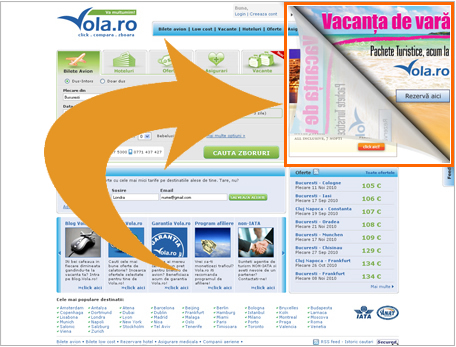
DEMO














4 comments
thanks for the nice tut.
but how can put the page peel over the header??
Here you have the tutorial:
http://www.artistutorials.co.cc/2011/04/add-page-peel-effect-to-your-header.html
But this does not seem to work, even in the demo. The top layers of the artisteer design shows thru. Or am I missing something? Here is mine:
http://jiggygaton.blogspot.com/
Thx again for the great stuff!!!
It seems it's working just fine both on your blog and the demo one.
Click to Add a New Comment
Leave your comment
- If you're asking a question click the Subscribe By Email link, below the comment form, to be notified of replies.
- Do NOT add links to the body of your comment as they will not be published.
- Only the comments posted in ENGLISH will be approved.
- If you have a problem check first the comments , maybe you will find the solution there.