How to Host CSS - JavaScript - HTML Files on Google Drive
Google launched Drive letting people to upload there files and even create one online and share with people like doing online business. So they started Drive providing everyone with 5GB space on which they can upload anything and share with anyone by changing the privacy settings.
Now recently Google just upgraded the space for every user to 15GB that comes in a combination of Drive, Gmail and Google+ Photos. So now you can upload more and share with everyone.
So now you can obviously upload all your files to Drive and even host your CSS, JavaScript and HTML files too for free. It provides you with unlimited bandwidth, unless you are not abusing there service and its fast and responsive.
Now recently Google just upgraded the space for every user to 15GB that comes in a combination of Drive, Gmail and Google+ Photos. So now you can upload more and share with everyone.
So now you can obviously upload all your files to Drive and even host your CSS, JavaScript and HTML files too for free. It provides you with unlimited bandwidth, unless you are not abusing there service and its fast and responsive.
How to Host CSS - JavaScript - HTML Files on Google Drive?
So now you do not need any skills to host your files, as its very easy the uploading process is normal and you just need to change some links to make I hosted, so lets get started.- Visit Google Drive and Sign-In with your account.
- Now just upload your files normally, make sure your files have proper extension .js, .css or .html
Now when your file is uploaded just right click on that file and under Share click on Share and this open up the share dialog.
- Just change the settings from Private to Public on the web option.
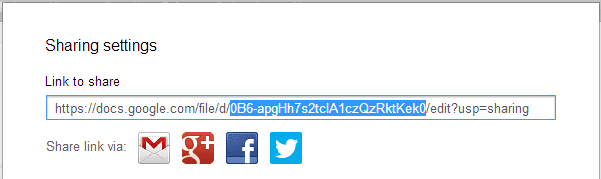
- Now press Save and you will get the file sharing link, now you need to copy the main file code check below image.
- Now as you can see the highlighted code is your file link just copy that code and replace that with xxxxxxxxx in below code.
- Now this is you link for that file, just try to access it and you will your codes and everything come up.
- So now just add this link to your script tag for CSS or JavaScript file's and enjoy. Make sure privacy settings are for Public else it won't show you the code.
https://googledrive.com/host/xxxxxxxxxxxxxxxxxxxxxxxxxx
<link href='https://googledrive.com/host/xxxxxxxxxxxxxxxxxxxxxxxxxx' rel='stylesheet'/> for CSS code <script src='https://googledrive.com/host/xxxxxxxxxxxxxxxxxxxxxxxxxx' type='text/javascript'></script> for javascript















2 comments
Long time not update article...
I made your tutorial about Comment Blogger can Valid at HTML5..
Thank's before....
este blog ainda está vivo? (I'm from brazil)
good like
Click to Add a New Comment
Leave your comment
- If you're asking a question click the Subscribe By Email link, below the comment form, to be notified of replies.
- Do NOT add links to the body of your comment as they will not be published.
- Only the comments posted in ENGLISH will be approved.
- If you have a problem check first the comments , maybe you will find the solution there.